Features
Discover all the features the Nuxt Devtools can offer.
You can learn more in our roadmap.
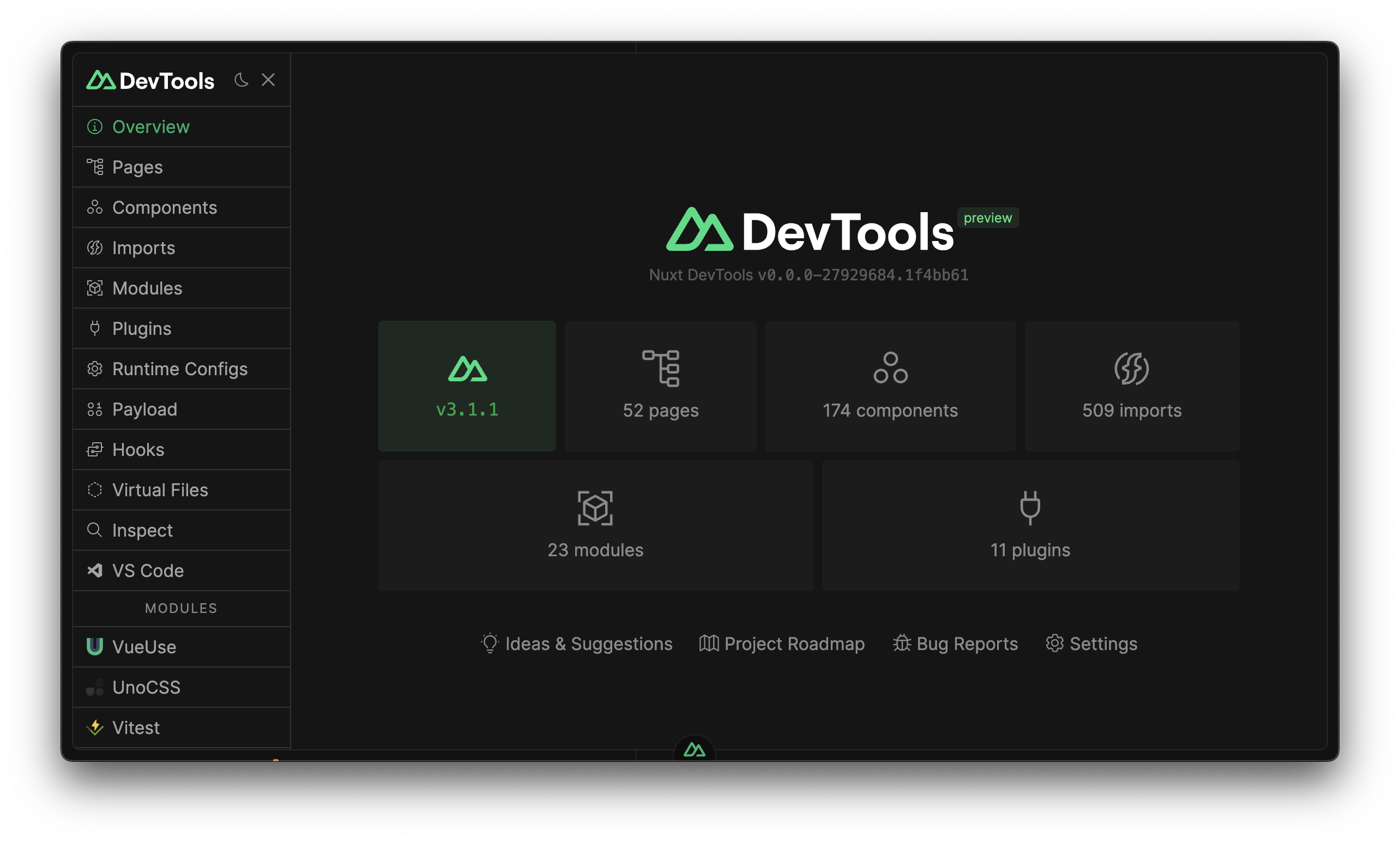
Overview
Shows a quick overview of your app, including the Nuxt version (which if it’s not up to date you can easily update it), Vue version, pages, components, imports, modules and plugins that you are using, and your app’s loading time and more!

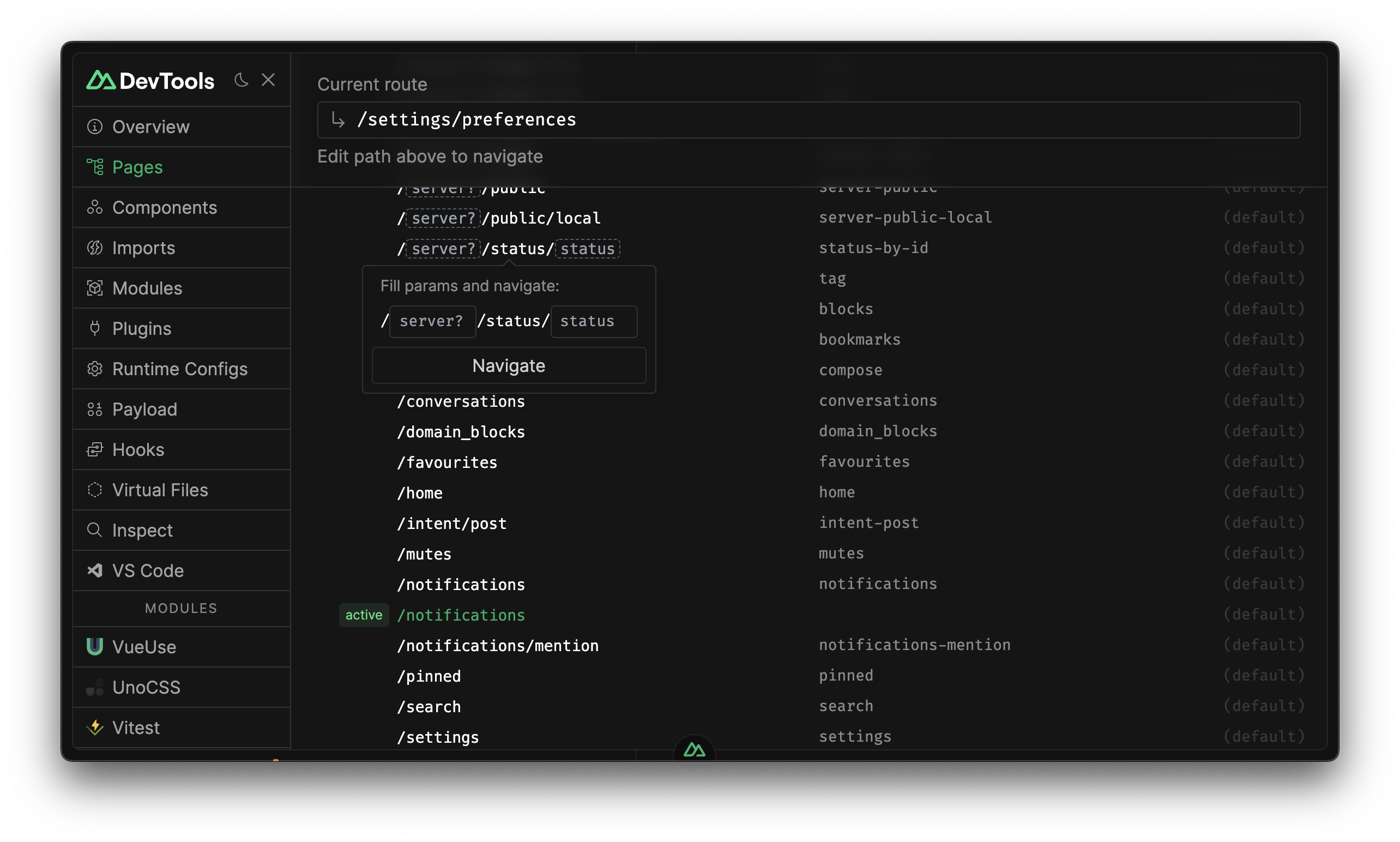
Pages
Pages tab shows your current routes with some useful information such as what layout or middleware it has, and provides a quick way to navigate between pages. You can also use the textbox to see how each route is matched.

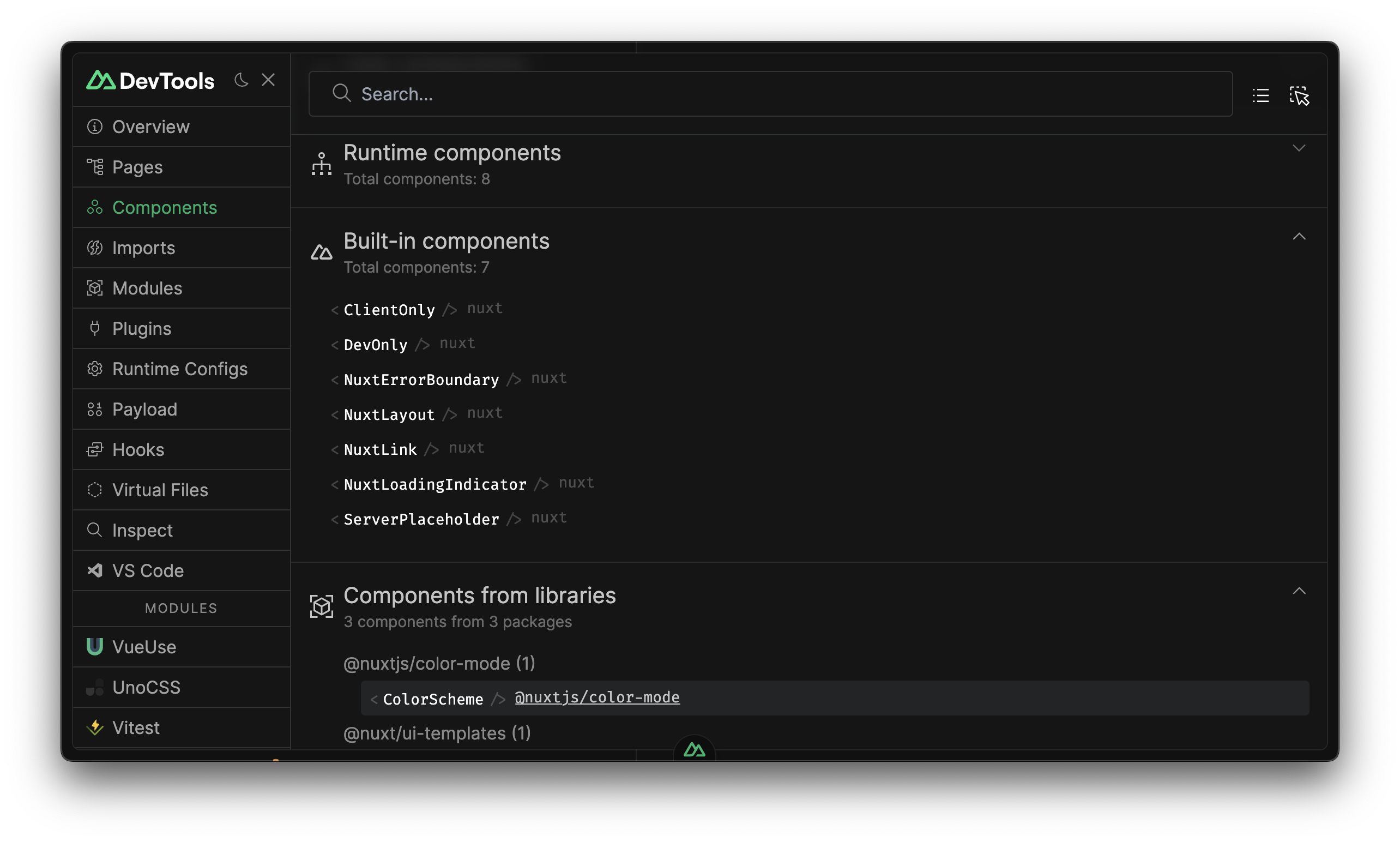
Components
Components tab shows all the components you are using in your app and where they are from. You can also search for them and go to the source code.

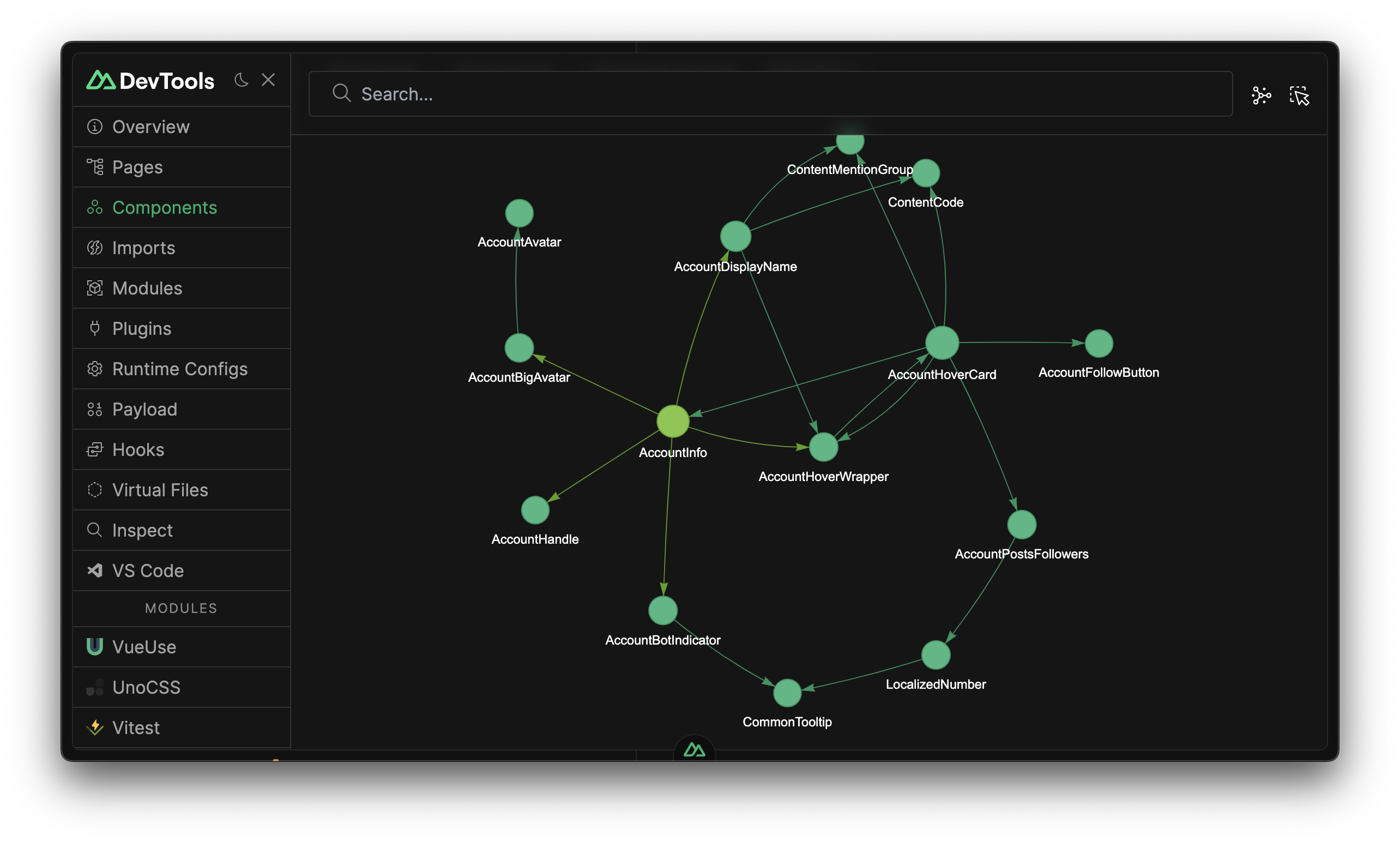
Components tab also has a Graph view which you can toggle. Graph view also shows the relationship between components, and knows the dependencies of each component.

You can also inspect your app's DOM tree and see which component is rendering it. Finding the place to make changes are much easier.

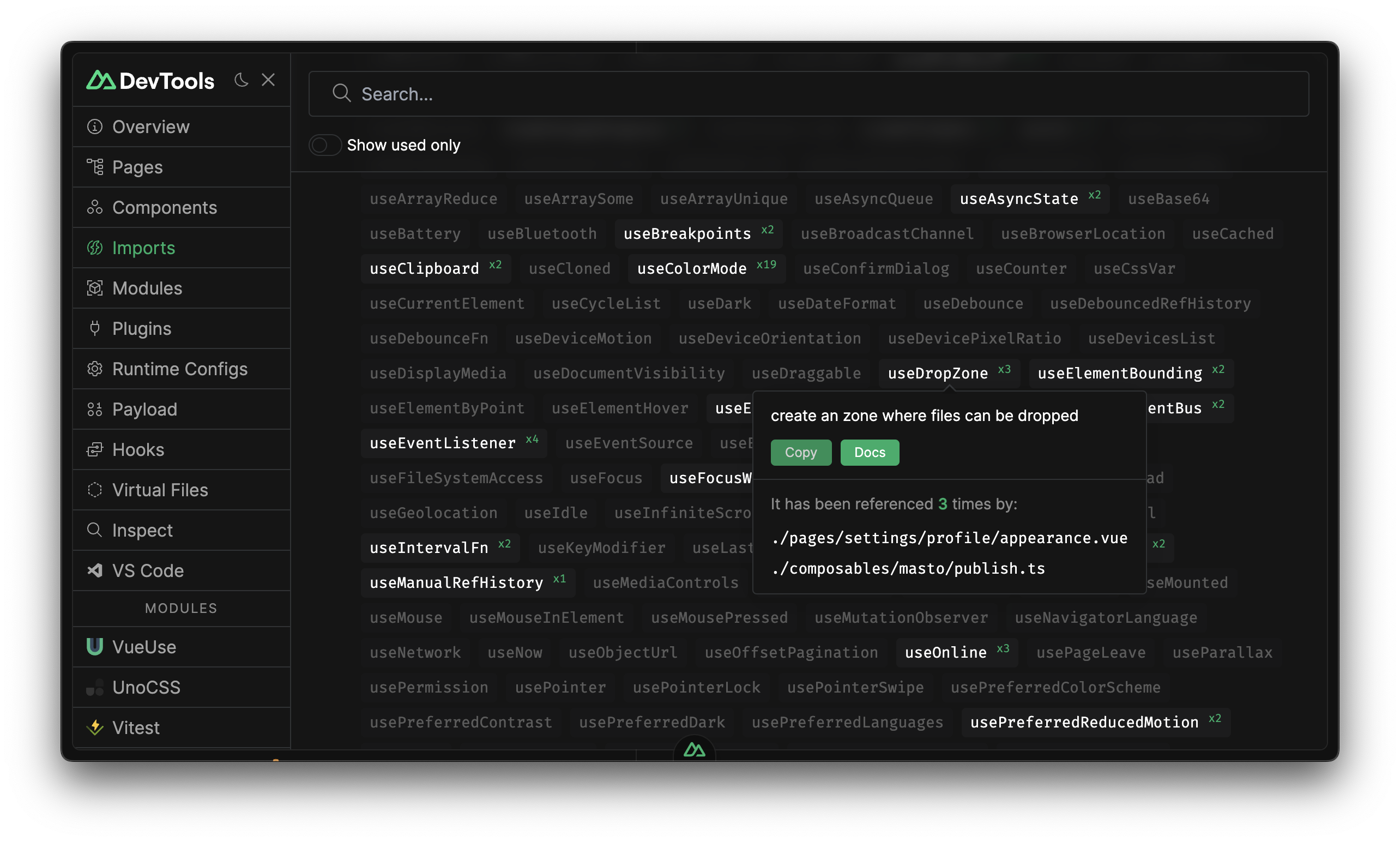
Imports
Imports tab shows all the auto-imports registered to Nuxt. You can see which files are importing them, and where they are from. Some entries can also provide short descriptions and documentation links.

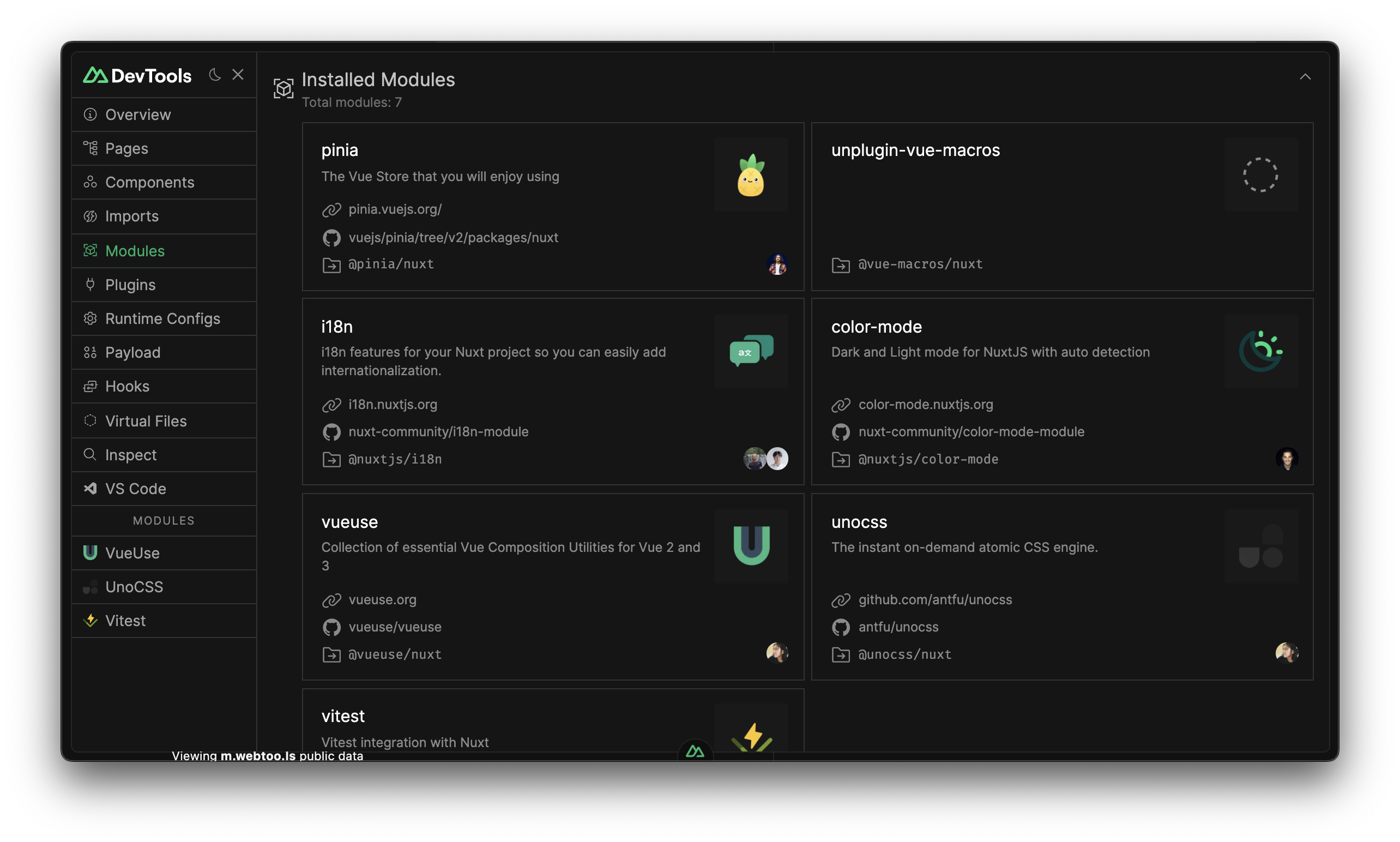
Modules
Modules tab shows all the modules you have installed and their information such as the module’s github repository, documentation, version and …

You can install or even remove any Nuxt module with one-click!
Assets
Assets tab shows your files from the Public directory, you can see the information of selected file with some helpful actions.
You can also upload files with Drag & Drop ability
Terminals
Terminals tab shows the active terminal processes.
Runtime Config
Runtime Config tab shows all the runtime config of your project, with the ability to edit them.
Payload
Payloads tab shows all the state and data payloads of your project.
Build Analyze
In the Build Analyze tab, you can run analyze build and see the bundle size of your project. it saves the report so you can compare the bundle size in different builds.
Open Graph
Open Graph tab is to help you with SEO, it shows you a Social Preview Card for twitter, facebook and linkedIn for your page. It also provides missing SEO tags with the ability to copy code snippets.
Plugins
Plugins tab shows all the plugins your project is using, with some information such as plugin's initialization time.
Server Routes
Server Routes tab shows all nitro routes in your project. It provides a playground to send and test your endpoints.
Storage
Storage tab shows all the nitro storage in your project. You can create, edit, and delete files.
Learn more about Nitro Storage
VS Code Server
The VS Code Server integration in Nuxt DevTools enhances your development experience by bringing the power of Visual Studio Code directly into your browser. With this feature, you can seamlessly edit and debug your Nuxt projects using the familiar interface of VS Code.
To get started with VS Code Server, follow the installation instructions provided by Code Server Installation Guide
For more information on the benefits and features of VS Code Server, refer to the official Visual Studio Code blog
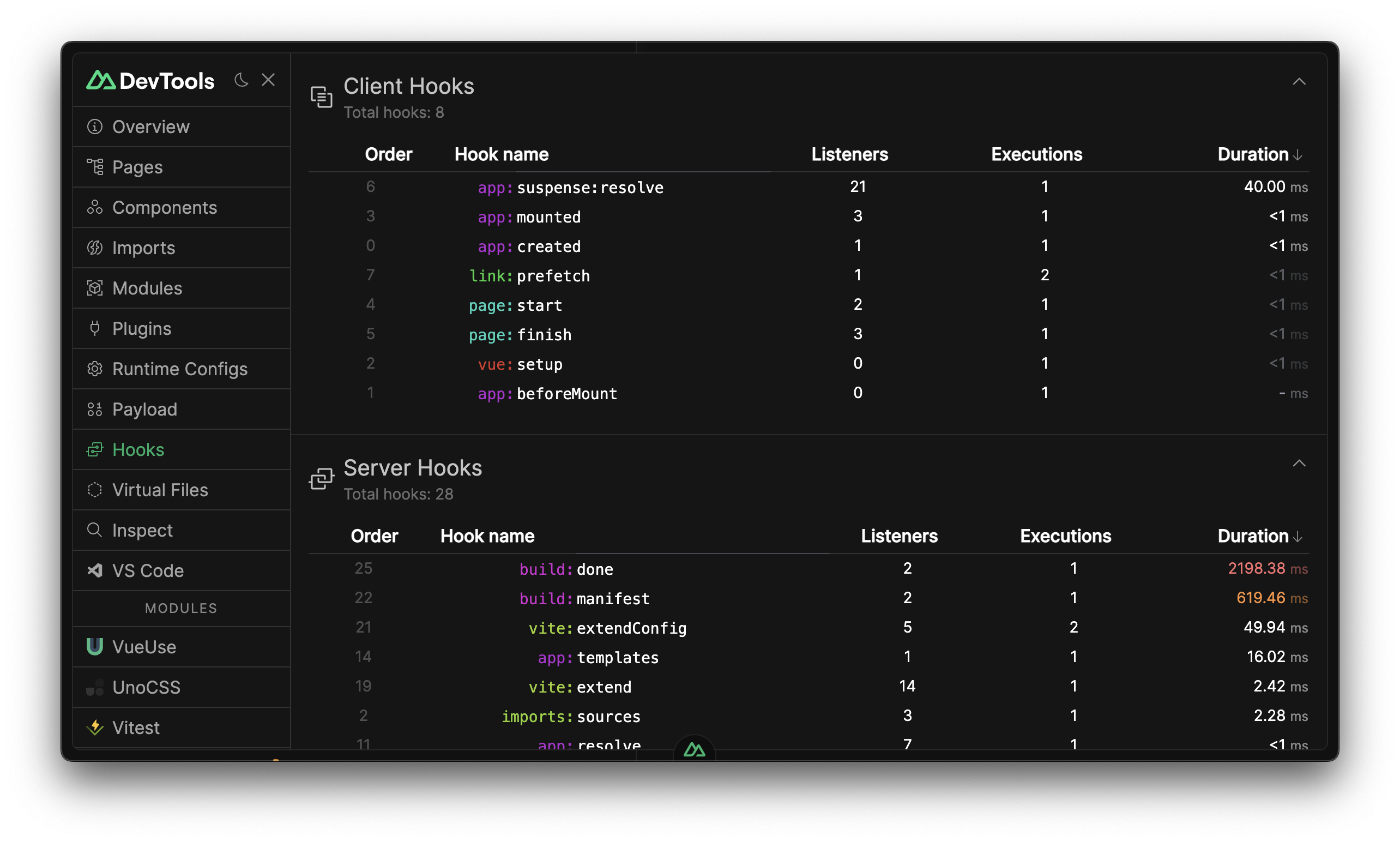
Hooks
Hooks tab can help you to monitor the time spent in each hook. It can be helpful to find performance bottlenecks.

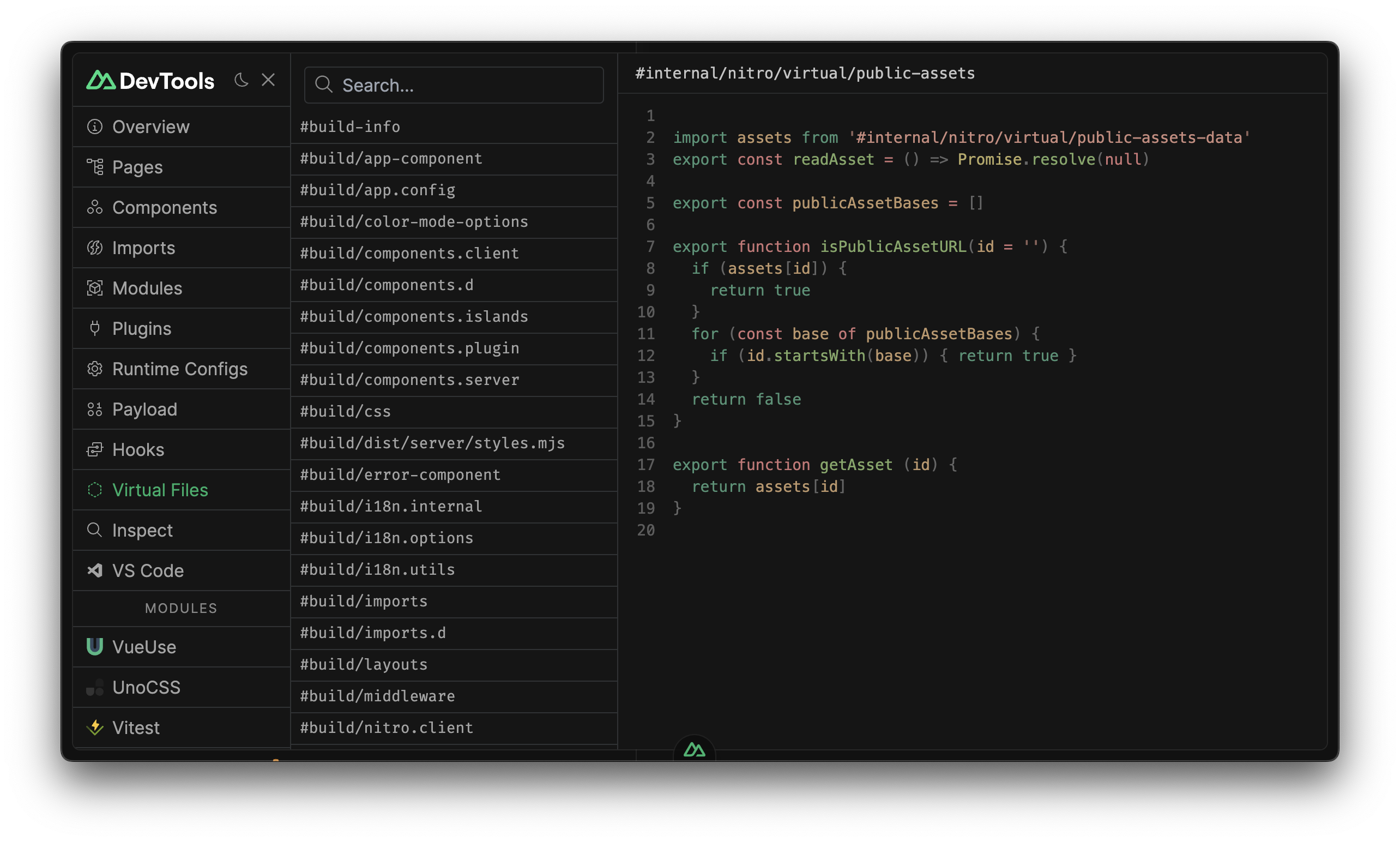
Virtual Files
Virtual Files tab shows the virtual files generated by Nuxt to support the conventions.

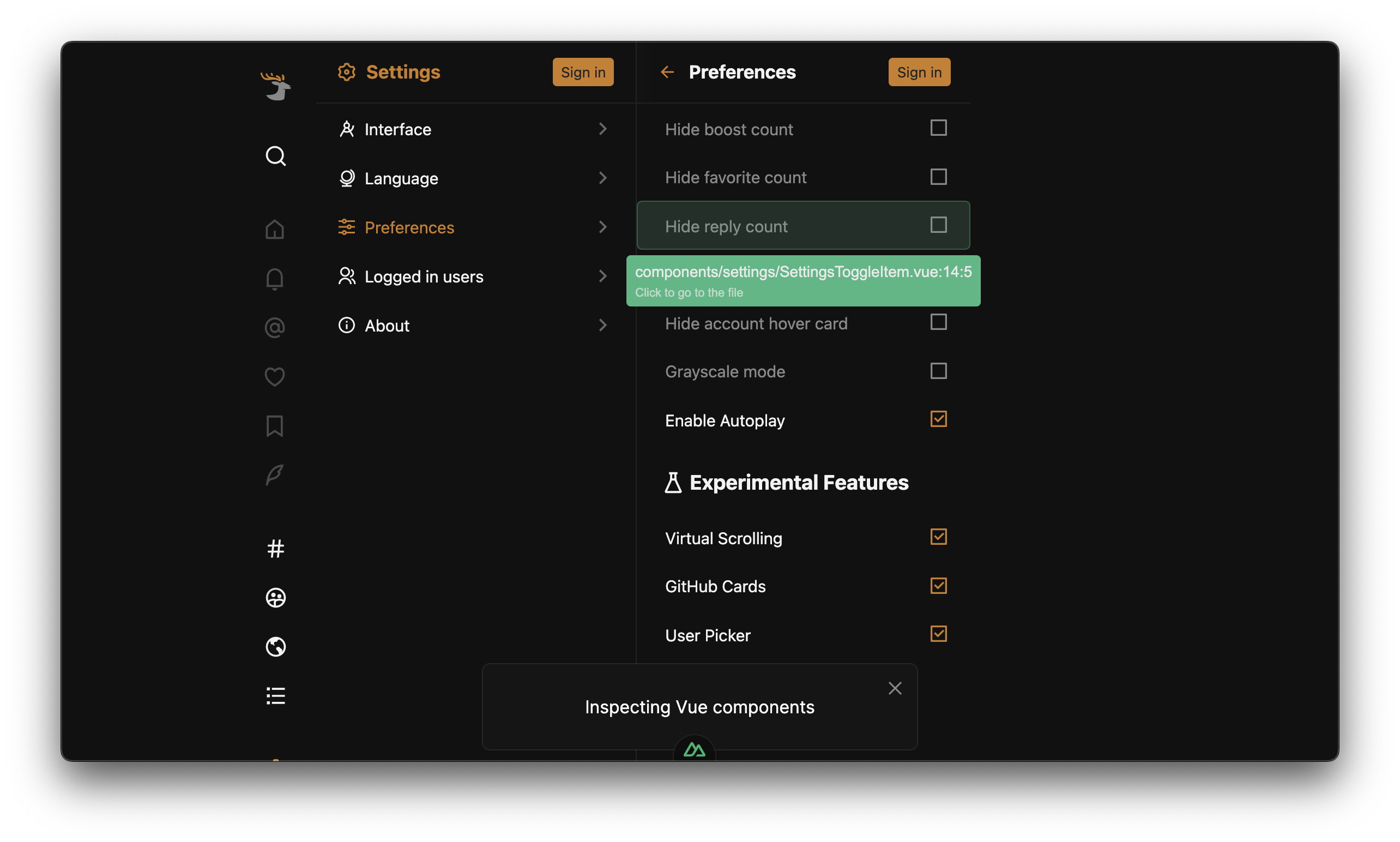
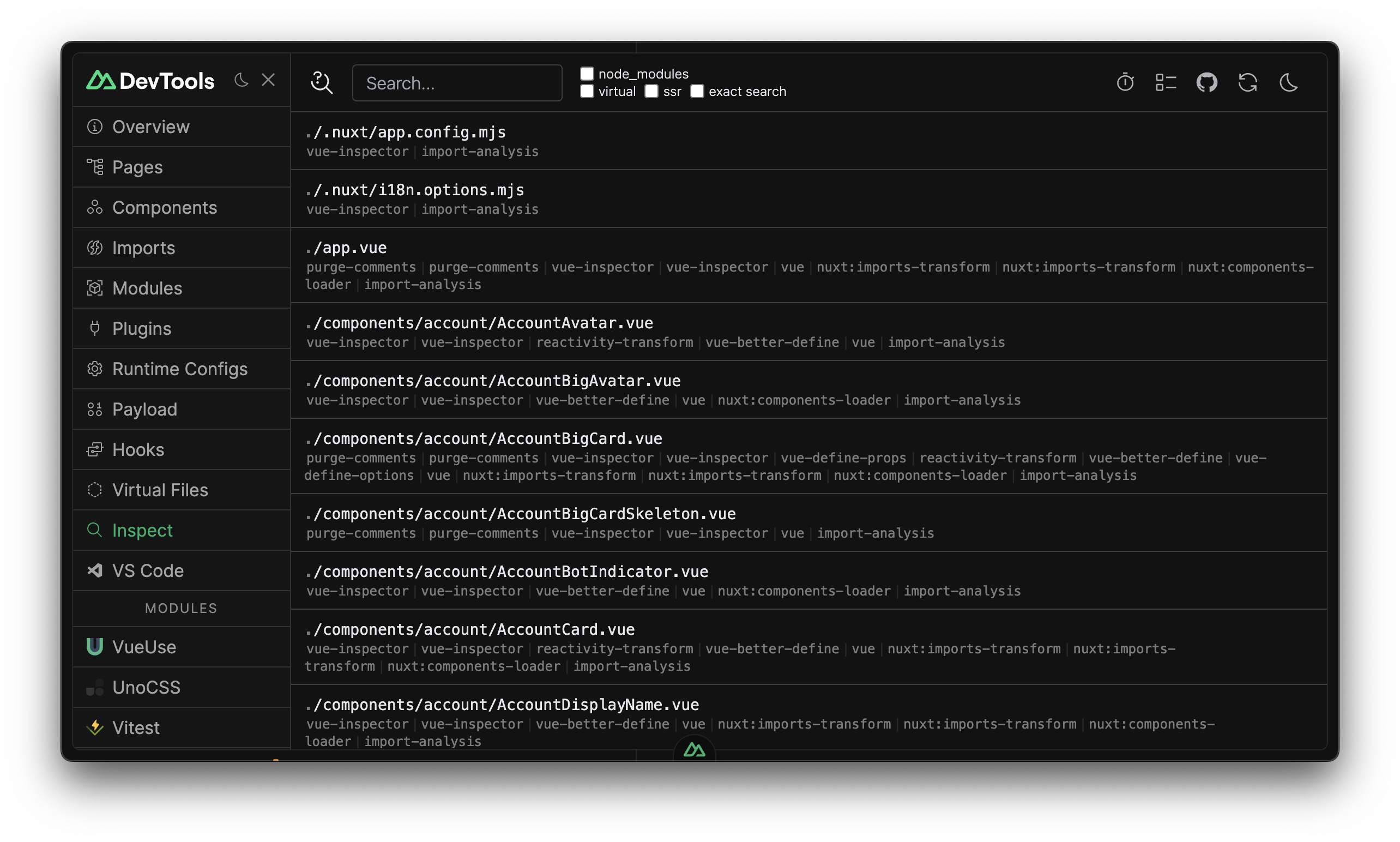
Inspect
Inspect expose the vite-plugin-inspect integration, allowing you to inspect transformation steps of Vite.

Settings
Settings tab allows you to configure the DevTools to your needs. you can hide tabs, change tabs order, scale, theme and more...
Nuxt Icon
Nuxt Icon is the first item on sidebar, located at the top left corner of the DevTools. It gives you a quick access to some useful features such as Toggle Theme, Settings, Split Screen, Popup, Refresh Data, Refresh Page. you can simply click on it and see the them yourself.
Command Palette
Command Palette is a quick way to access some useful features of the DevTools such as easy navigation, run commands and Nuxt Documentations. You can open it with Ctrl+Shift+K or Cmd+Shift+K shortcut.
Split Screen
Split Screen is a useful feature to use multiple tabs at the same time. You can open it from Command Palette or by clicking the Nuxt Icon in the top left corner of the DevTools and activate it from there.
Popup
Popup is very useful for those who has a second screen, you can open it by clicking the Nuxt Icon in the top left corner of the DevTools and activate it from there.